You can create a dashlet that contains your custom HTML. The HTML can reference an external CSS file or use internal styling.
The custom HTML can include JavaScript. You can use 3rd party visualization libraries such as the Google Visualization API or D3.js.
Topics on This Page
- The URL of the 3rd party code must be publicly accessible. If you do not see the website in the preview, the site may be configured to not allow embedding on other websites.
- Any URLs in the code must use HTTPS.
- Because the HTML is already inside Insights, a login token is not required in the code.
- Although you can define CSS directly inside the HTML Editor, the custom style must only affect the external visualization and not conflict with the overarching dashboard theme.
- If the JavaScript is lengthy, consider providing some of it in a JavaScript library and then include a JavaScript src source reference to it in the HTML Editor.
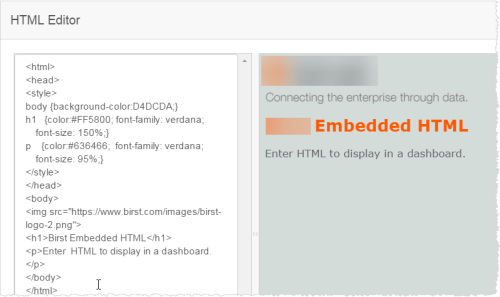
Embed HTML in a Dashlet
- Enable Edit mode in a dashboard.
- From the Add menu, click HTML.

- In the HTML Editor, type or paste the HTML code. A preview displays in the right side panel.

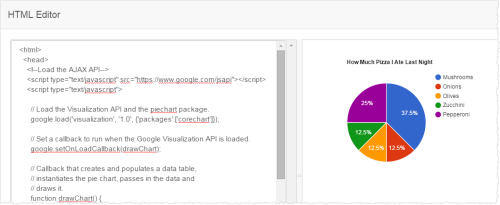
Embed a Google Visualization
The example makes a pie chart using the Google charting library. Copy/paste the code into the HTML window and Insights displays a preview of the chart.
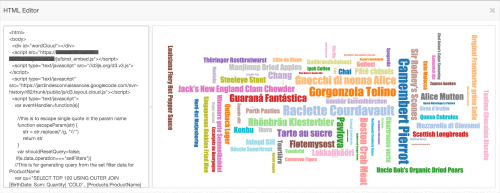
Embed a D3 Visualization
The example uses the dashboards JavaScript API functionality to display a tag cloud from a Insights query.